Accents
Accent color is the most dominant color in your theme. It is used for the primary chart color, links, and other interactive elements.accentColor is specified directly on the ThemeProvider component:
Available accent colors
There is a range of accent colors to choose from:Gray
Gold
Bronze
Brown
Yellow
Amber
Orange
Tomato
Red
Ruby
Crimson
Pink
Plum
Purple
Violet
Iris
Indigo
Blue
Cyan
Teal
Jade
Green
Grass
Lime
Mint
Sky
Accent scale anatomy
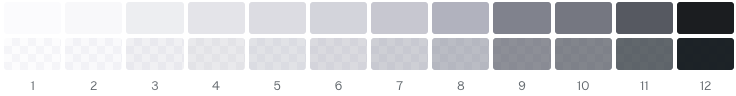
Each accent is a 12-step scale that includes a solid and a transparent variant of each color. For example, here’s theindigo color scale:

Accent scale tokens
Accent color tokens can be accessed using CSS variables. You can use these tokens to style your custom components, ensuring they are accessible and consistent with the rest of your theme.Grays
You can also choose between a pure gray or a number of tinted grays. Your accent color will be automatically paired with a gray shade that compliments it. However, you can also specify a customgrayColor directly on the ThemeProvider component:
Available gray colors
There is 6 grays to choose from. The difference may seem subtle, but it is impactful especially on pages with a lot of text or in dense UIs.Gray
Mauve
Slate
Sage
Olive
Sand
Gray scale anatomy
Grays are based on the same 12-step color scale that includes a solid and a transparent variant of each color. For example, here’s theslate color scale:

Gray scale tokens
Gray color tokens can be accessed using CSS variables. You can use these tokens to style your custom components, ensuring they are accessible and consistent with the rest of your theme.Color overrides
When available, theaccentColor prop on the components can be used to override the theme accent. Nested components will automatically inherit the new accent color.
Without an
accentColor overrideWith an
accentColor overrideIndividual color tokens
Individual colors can be accessed directly using similar CSS variables by their corresponding names. For example, the reds are accessed viavar(--propel-red-1), var(--propel-red-2), and so on up to var(--propel-red-12).
Focus and selection
Propel Themes automatically adjusts the focus and selection colors depending on the accent color of the current component. Most of the time, setting theaccentColor prop will intelligently change the focus and selection colors to avoid a mismatch of conflicting hues:
Focus scale tokens
Focus color tokens can be accessed using CSS variables that follow a similar naming structure to the other scales, e.g.var(--propel-focus-1), var(--propel-focus-2), and so on up to var(--propel-focus-12).
Most of the components use var(--propel-focus-8) for the focus outline color.
Alpha colors
Every color has an alpha variant designed to appear visually the same when placed over the page background. This is a powerful tool that allows colors to look naturally when overlayed over another background. All numerical color steps have a corresponding alpha variant.Backgrounds
A number of background colors are used to create a sense of visual hierarchy in Propel Themes UIs. These colors are used for backgrounds, cards, and other surfaces.Panel background
ThepanelBackground prop controls whether paneled elements use a solid or a translucent background color.
Customization
Propel Theme colors can be customized by overriding the corresponding CSS variables of the token system. Refer to the source code for the full list of the color tokens. Make sure that your CSS is applied after the Propel Themes styles so that it takes precedence.Brand color
You can replace a specific color with your brand color by remapping the corresponding token. Usually, you’d override step 9 of the scale that you are using as your theme accent.Custom palette
You can use the Radix custom color palette tool to generate a custom palette based just on a couple reference colors. Once you are happy with the result, paste the generated CSS into your project. You can rename the generated colors to match the accent that you want to use in your theme. To generate dark theme colors, toggle the appearance to use the dark theme. Make sure to paste the generated CSS after your light theme color overrides. Create a custom palette →Color aliasing
You may prefer to use generic color names to refer to the color shades that you want to use. For example, it is common to refer tocrimson, jade, and indigo as red, green, and blue, respectively.
In this case, you can remap Propel Themes tokens in place of one another and reclaim the color names you want to use:
red color in Propel Themes components and tokens would now reference the original ruby scale.

